Adjyst Boostrap Column Gutter

Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
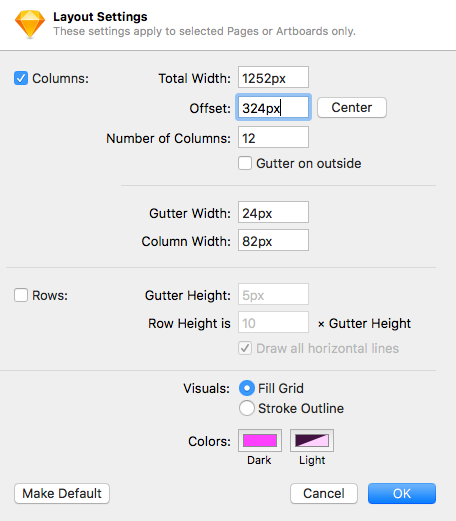
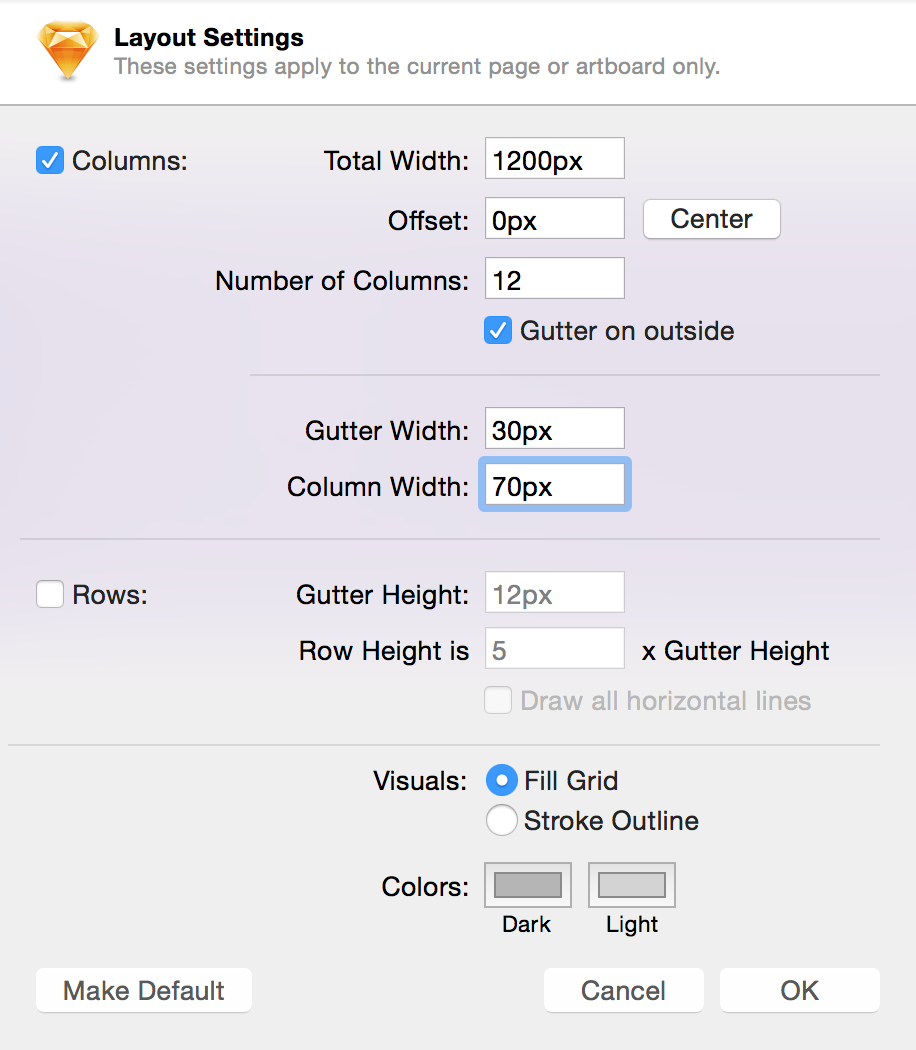
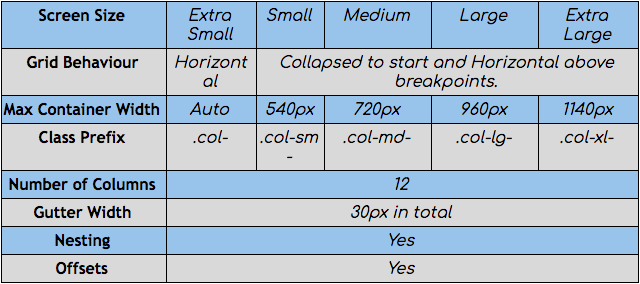
Adjyst boostrap column gutter. When they are created gutters are also created. An html element a div that has the classes applied to it for each responsive breakpoint column width. Bootstrap divides a row into 12 columns. Within the project index js we are using the following line of code to change edit sass files.
Columns take your design and divide it into vertical groups making it responsive. Bootstrap is a popular ui library for any javascript apps. 5 march 2013 at 10 15. The behavior of the div is defined by the classes you put in the html.
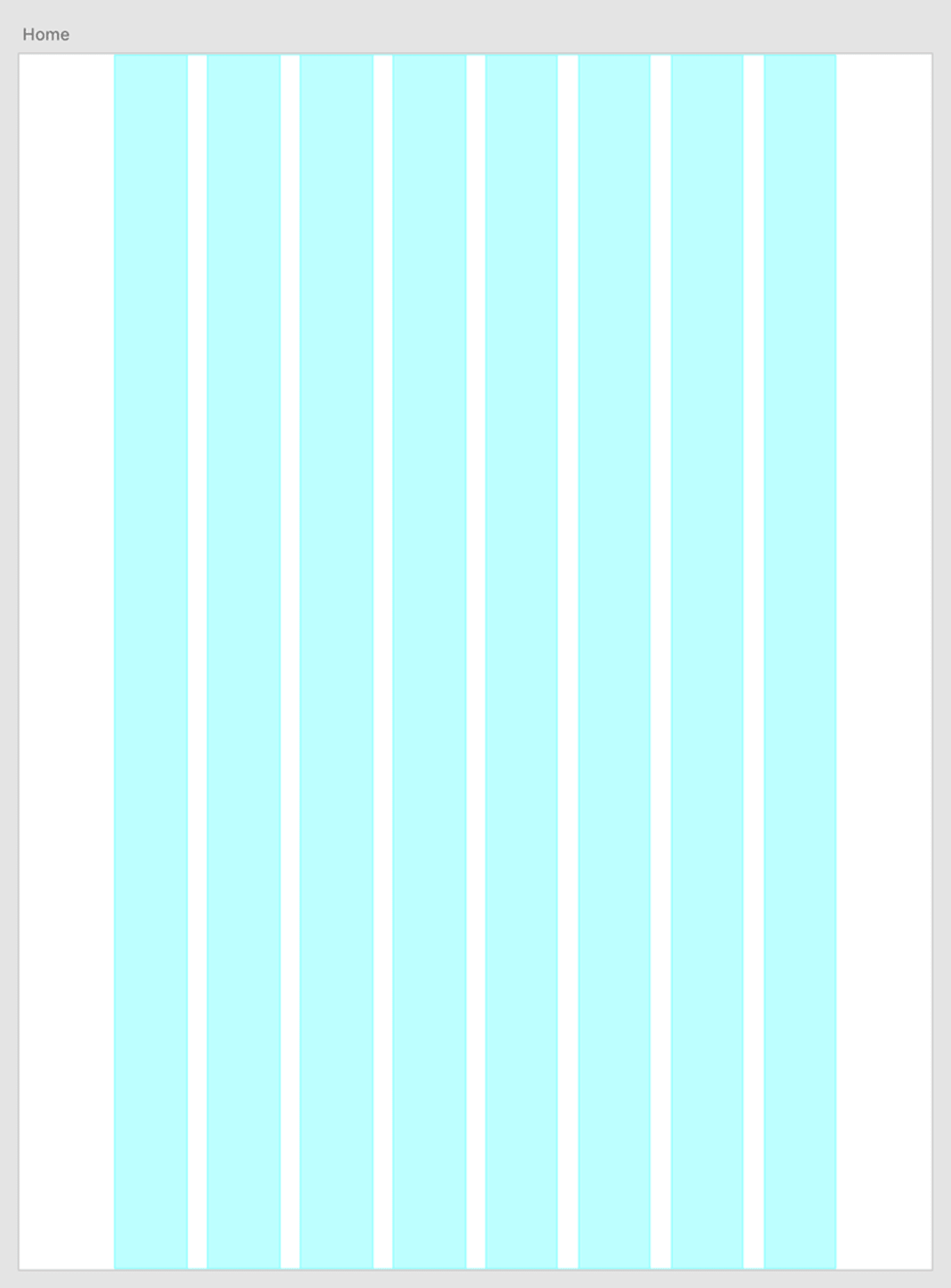
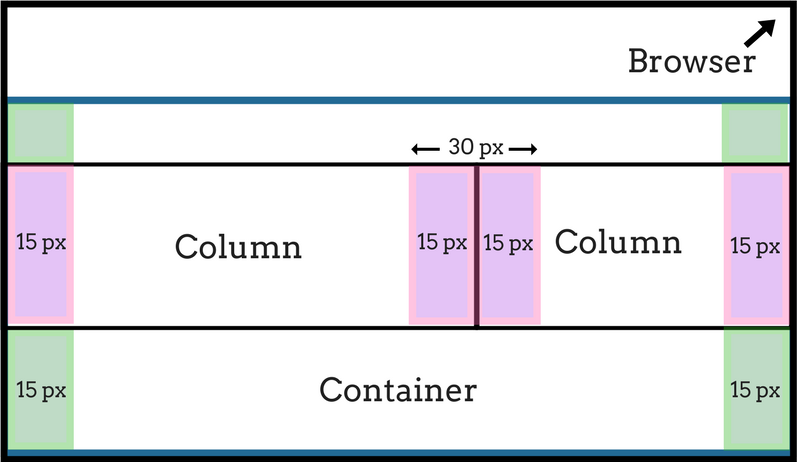
The following image shows the highlighted gutter space and space between columns on bootstrap 4 12 column grid system. Now here s our code for the no gutters class. 5 thoughts on bootstrap grid columns with gutter borders staale says. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system. To add a border in the gutter we will change the columns to use margin and padding and also add a left border. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other. All breakpoints extra small small medium large and extra large.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. By default bootstrap 4 has class no gutters to remove gutter spaces of any specific div. Bootstrap 5 is in alpha when this is written and it s subject to change. The gutters add 15px on each side of the column.
We will define a new class that when added to the container div row will override the default style for the columns. Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size. To divide the element into columns add col size span in that element within the row div. The contents of the code are as follow.
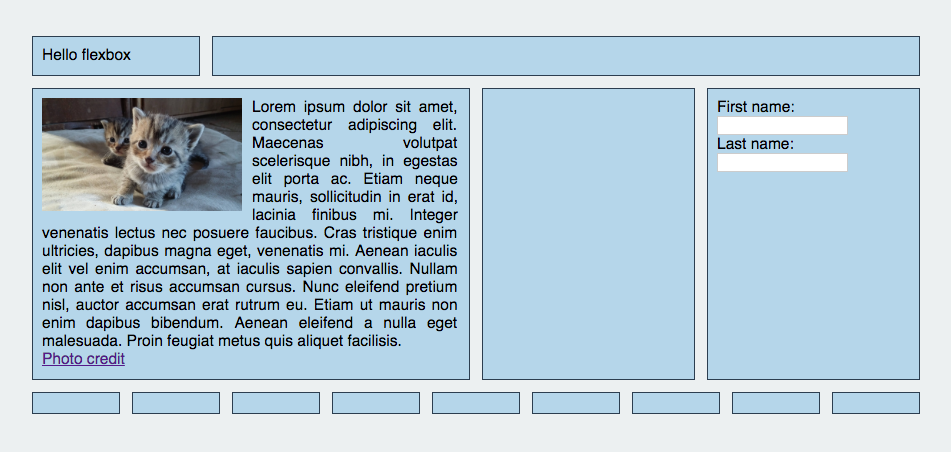
Regular bootstrap version below with kittens. You can even modify gutter width by reducing 15px width of gutter space between each columns.