Adjust Bootstrap Column Gutter

It takes a breakpoint and the size to move.
Adjust bootstrap column gutter. The contents of the code are as follow. The behavior of the div is defined by the classes you put in the html. An html element a div that has the classes applied to it for each responsive breakpoint column width. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Apply this at the row level row 5 gutter margin left. Instead of using a specific class like first or last on those outer. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other. Within the project index js we are using the following line of code to change edit sass files.
Using mdbpro for react we are trying to change the spacing between columns in the bootstrap grid system. Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row. To divide the element into columns add col size span in that element within the row div. Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size.
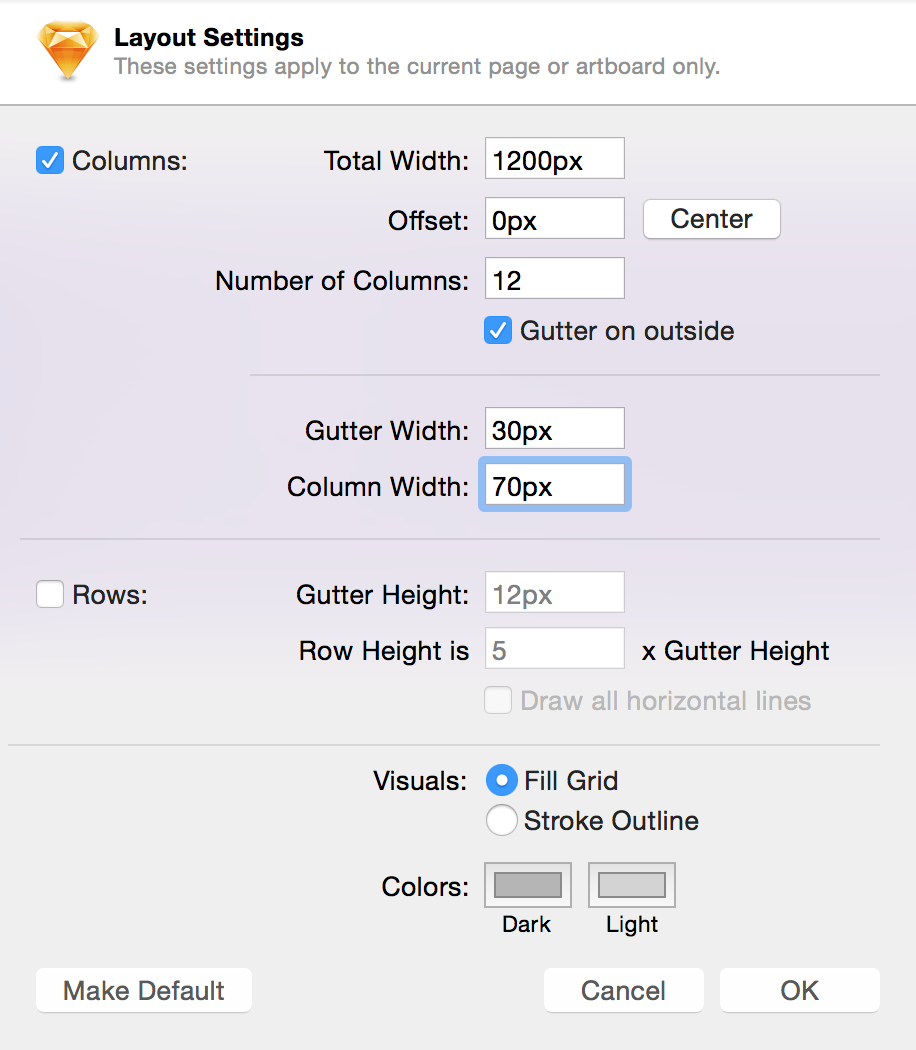
Offset md 4 means that the column moved by 4 columns to the right if the viewport hits the md breakpoint or higher. Just create 2 css classes to override the areas you want to change the gutter. The gutters add 15px on each side of the column. The outer columns leftmost rightmost need to have 1 2 of the gutter 15px on the outside to keep spacing consistent.
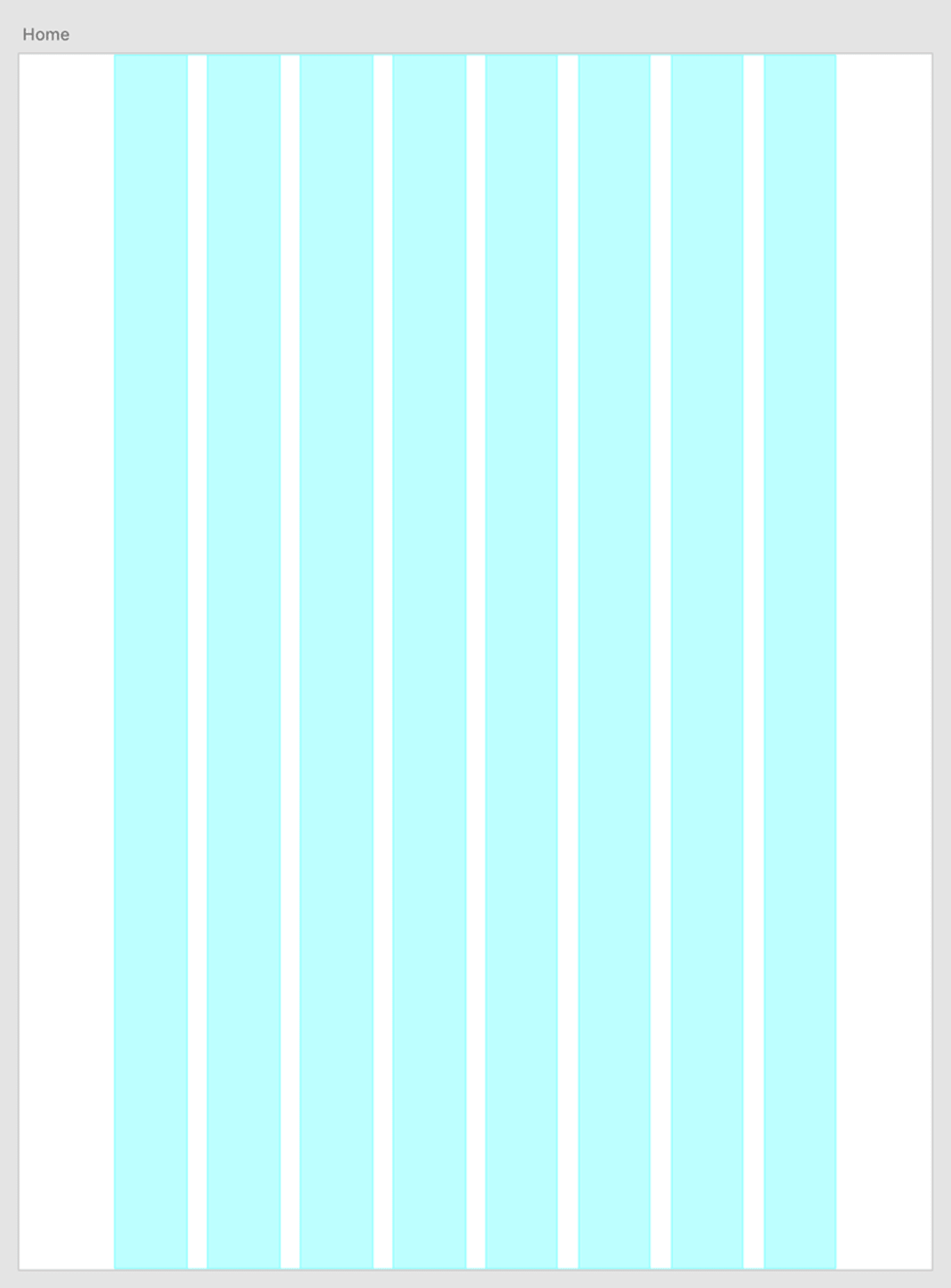
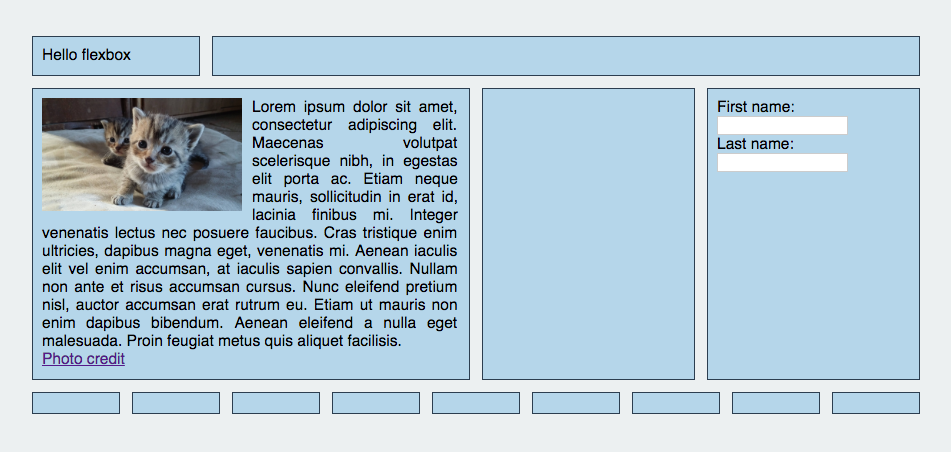
Regular bootstrap version below with kittens. Bootstrap divides a row into 12 columns. Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. Now here s our code for the no gutters class.
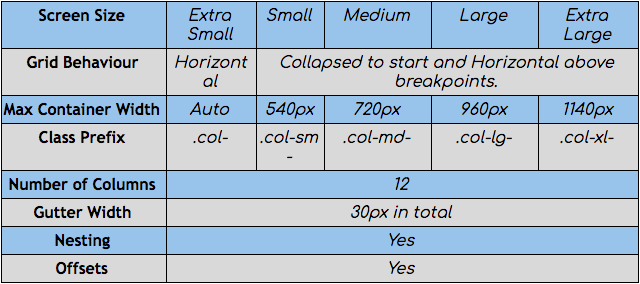
When they are created gutters are also created. To make the grid responsive there are five grid breakpoints one for each responsive breakpoint. All breakpoints extra small small medium large and extra large. Columns take your design and divide it into vertical groups making it responsive.
So if i like the 15px gutter for arranging the over all layout but want the gutter to be 5px for a form inside that grid it won t work.