Adding Gutter To Css Grid

Gutters or alleys are spacing between content tracks.
Adding gutter to css grid. We re going to introduce the fr or fraction unit. Adding gutters mobile warning. Add a gutter to pure s columns pure g margin. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
If you have no access to css grid one of the hardest things to do well in css that is also very common in web design is having multiple columns on multiple rows with gutters between each item. These gutters are highly reminiscent of the css grid gap property. The grid properties are supported in all modern browsers. The solution gutter grid is a flexbox based grid system for building fully responsive grid layouts with highly customisable gutters.
This documentation is best read on a desktop laptop computer for the sake of viewing the live demos at all screen sizes. Pure g div padding. The css grid layout module offers a grid based layout system with rows and columns making it easier to design web pages without having to use floats and positioning. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks.
You separate grid tracks using the grid row gap and grid column gap properties. So reminiscent in fact that that gutter grid gutters will line up perfectly with real css grid gaps. You work with grid layout by applying css rules both to a parent element which becomes the grid container and to that element s children which become grid items. Then on the pure g container subtract 1em from the left and right.
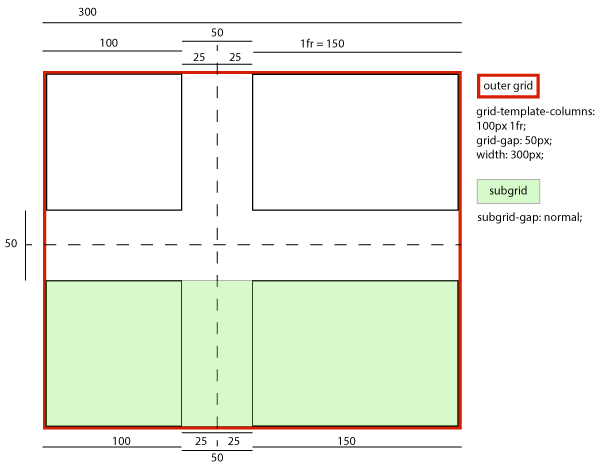
Add 1em of spacing on the left and right of all div children of pure g divs. Easier to read bottom to top. You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps. When columns are defined using values they ll use exactly those values and add any grid gap on top.
It is a 2 dimensional system meaning it can handle both columns and rows unlike flexbox which is largely a 1 dimensional system. These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.