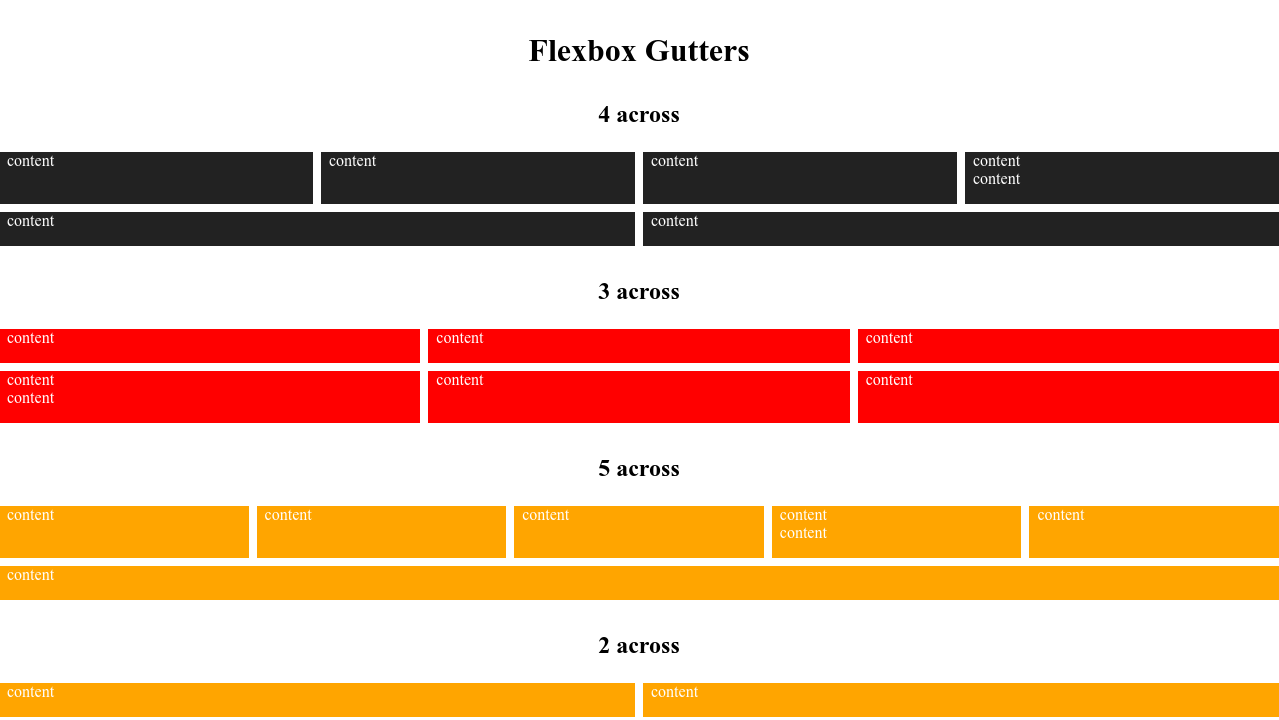
Add Gutter Between Flex Box Items

It is similar to align items but instead of aligning flex items it aligns flex lines.
Add gutter between flex box items. Creating gutters between items when wrapping flex items the need to space them out is likely to arise. That can be solved by calc css function 1 flex item width. It doesn t require negative margins or padding hacks which will lead you to only struggle more. The flexbox layout flexible box module a w3c candidate recommendation as of october 2017 aims at providing a more efficient way to lay out align and distribute space among items in a container even when their size is unknown and or dynamic thus the word flex.
It works even in those cases when the item size is unknown or dynamic. The entirety of the container can be filled by applying width. This is in my opinion the best way to do it. The main idea behind the flex layout is to give the container the ability to alter its items width height and order.
By the way this method hooks on columns and doesn t need additional div s or inner containers. Used on flex items. Ever wanted to set a gutter between your flexbox items. In this guide we will be exploring the three properties that are applied to flex items which enable us to control the size and flexibility of the items along the main axis flex grow flex shrink and flex basis fully understanding how these properties work with growing and shrinking items is the real key to mastering flexbox.
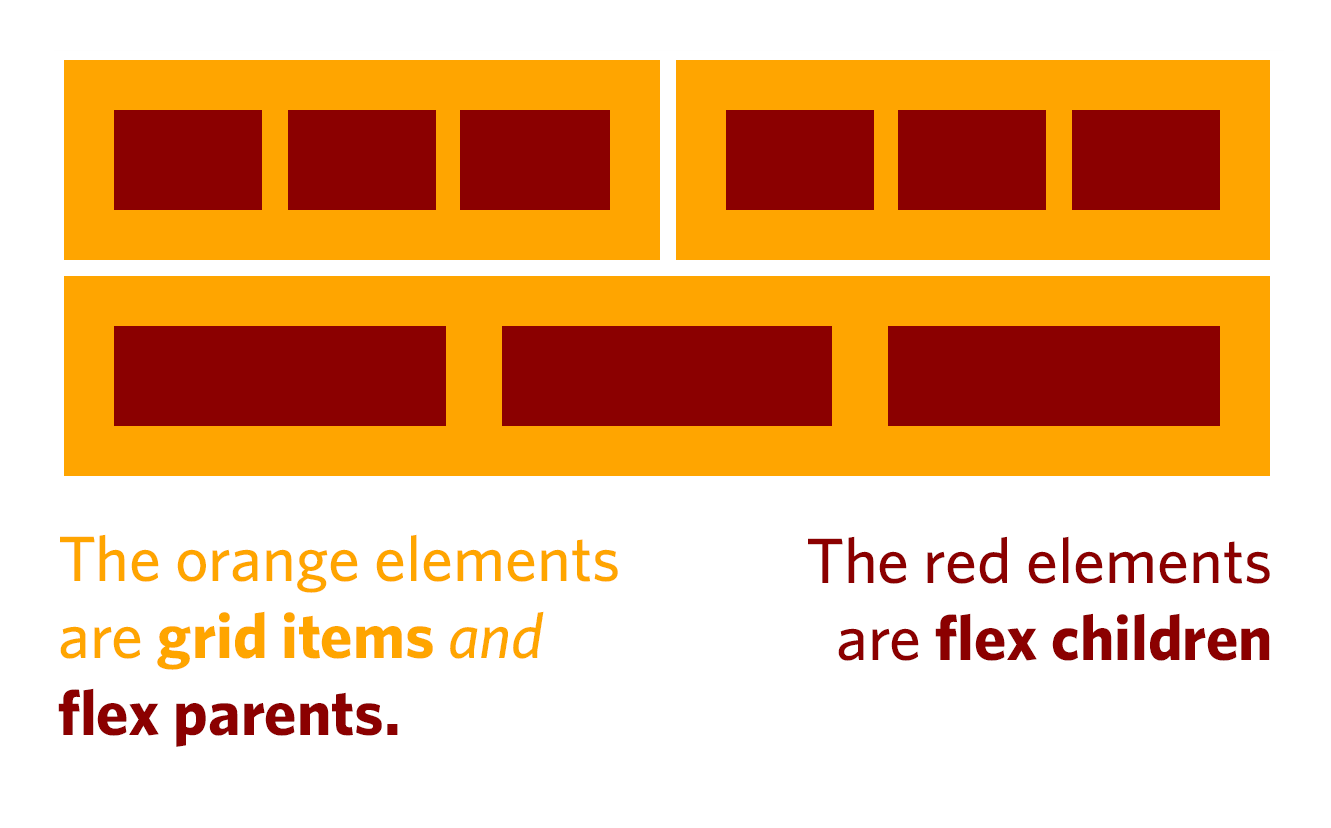
One of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations grid gap magically does the work of calculating the spaces horizontal and vertical between grid items without having to add padding or margin and fussing around with calc and nth child to figure out how much space is left to divvy up. How to set space between flexbox items. Flexbox handles single dimensional layouts very well while css grid handles two dimensional layouts with columns and rows. Specifies the order of a flexible item relative to the rest of the flex items inside the same container.
A shorthand property for flex direction and flex wrap. But if you wish to have a gap between the child divs they won t wrap as expected. Flexbox is a single dimensional layout which lays items in one dimension at a time either as a row or as a column. The main purpose of the flexbox layout is to distribute space between items of a container.
Overrides the container s align items property.