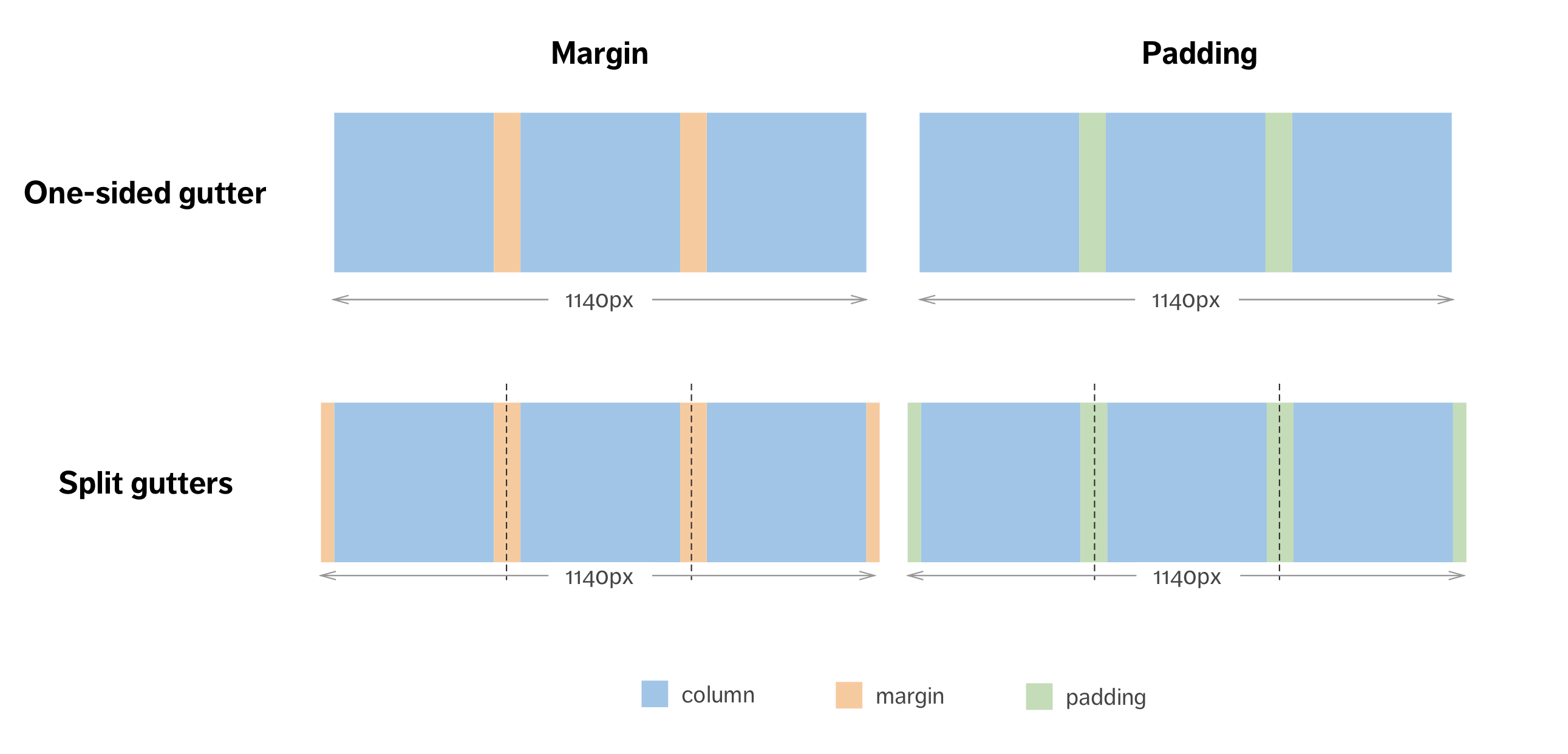
1140 Grid Gutter

Beyond a certain point it uses media queries to serve up a mobile version which essentially stacks all the columns on top of each other so the flow of information still makes sense.
1140 grid gutter. On smaller monitors it becomes fluid and adapts to the width of the browser. Try grid calculator pro edition for adobe indesign. Beyond a certain point it uses media queries to serve up a mobile version which essentially stacks all the columns on top of each other so the flow of information still makes sense. 1280px width 70px columns 30px gutter tablet.
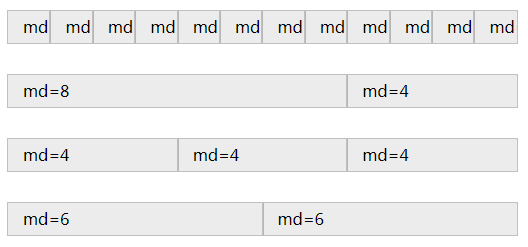
Grid examples to get you started. The 1200px grid system is based on the 960 grid system of nathan smith. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. The 1140 grid fits perfectly into a 1280 monitor.
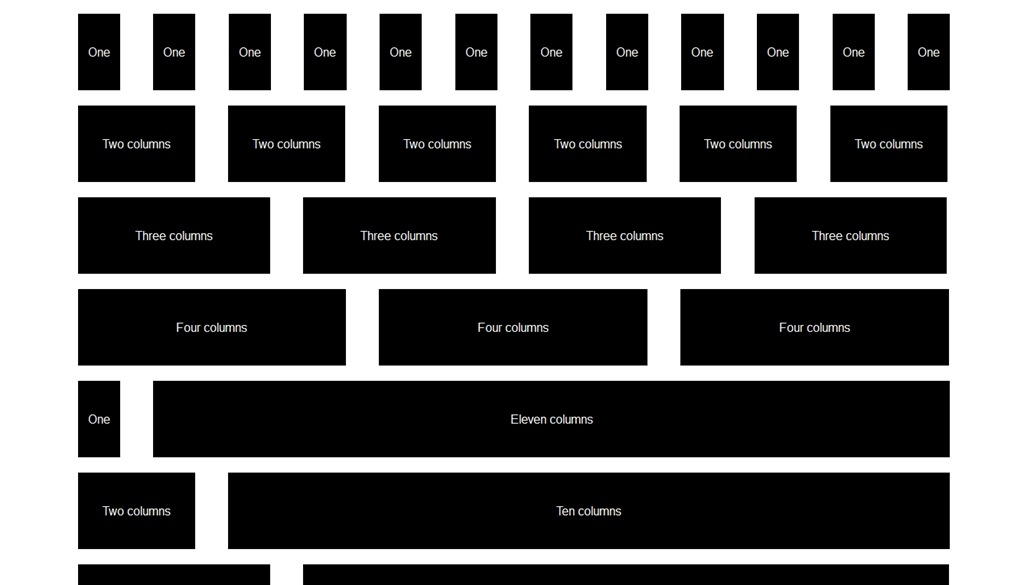
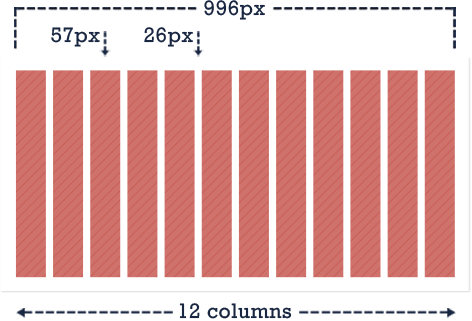
Say you have a grid of 1140px 12 columns and a gutter size of 20px you ll get a column size of 75px. On smaller monitors it becomes fluid and adapts to the width of the browser. The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column. These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
You get the other number by dividing the grid size by your gutters or columns. These grid psds are based on the basic twitter bootstrap column gutter responsive behaviour. The 1140 grid fits perfectly into a 1280 monitor. Supporting designers and developers for rapid prototyping with this standard we provide some templates for graphical designers photoshop and web developers css.
The 1140 grid fits perfectly into a 1280 monitor. The height of the screen determines the number of columns in a horizontal grid. 960 gs 12 col grid blueprint 24 col grid custom 4 col iphone grid. Gutters or alleys are spacing between content tracks.
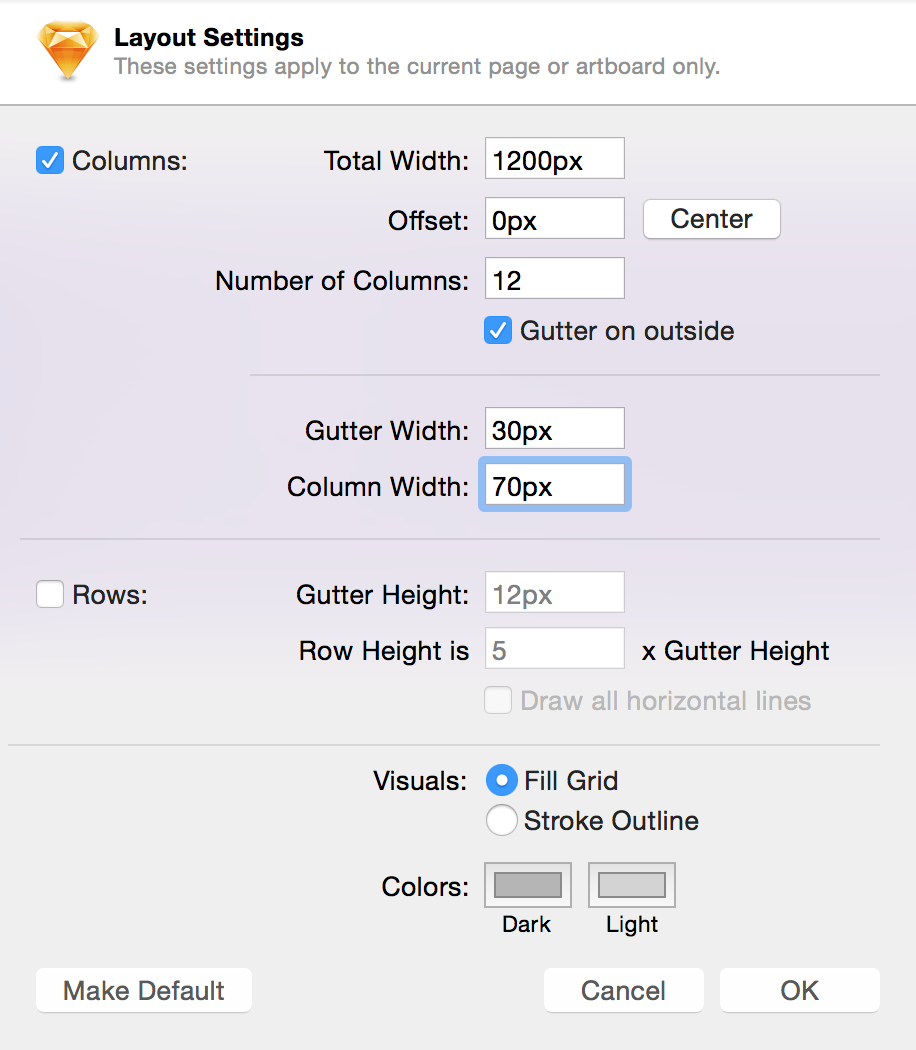
Sketch has an excellent tool that helps you create grids like this easily. Resulting in a 30px gutter between columns plus 15px to the left and right of the grid. The grid consists of twelve columns which can be evenly divided into. Horizontally scrolling uis are uncommon on non touch and web platforms.
Columns gutters and margins are laid out from left to right rather than top to bottom. The material design layout grid can be customized for touch uis that scroll horizontally.